How to add smooth one-page scrolling to Ultima Gaming
Our Ultima Gaming theme works well as a WordPress theme for entire multi-page website, or a simple one-page website.
If you would like to make navigation items or inline links in your content 'smooth scroll' to specific sections of your website, you can do that.
This behavior is built into the theme and is relatively simple.
Ultima Settings
First, head to Ultima Settings -> Header Settings.
Now set Navigation Scroll to Yes.
Navigation Setup
The next step is to setup your navigation. In WordPress, head to Appearance -> Menus.
If you haven't yet created a menu, do that now by clicking Create Menu.
Name it 'Main' or something along those lines, and under Display Location choose Main Navigation.
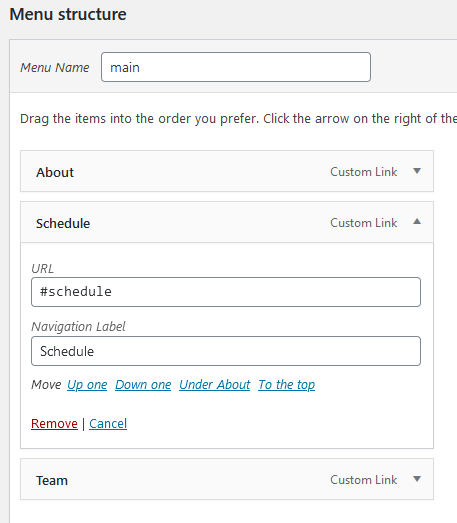
Now we need to add some navigation items. For this example let's assume our page is built up of three sections. About, Schedule and Team.
Create three Custom Links and add them to your Menu. The URL field of your Custom Links should start with a # and be reflective of the section name. For example, #about, #schedule and #team.
Always use lowercase here, no special characters and no spaces. If you need to use a space, use a - and _ instead.
IF your site has more than one page and you want to link and scroll to both a new page and a section, you would add a Custom Link with a URL field equal to the page and the section combined.
For example, you want to smooth scroll to a page called /the-stream/ and a section called #schedule. That could look something like this, depending on your website URL, page name, and section name of course.
https://www.streamweasels.com/the-stream/#schedule

Your navigation will now look something like this. Make sure you save your Menu and now head on over to edit your page content in WordPress.
Content Setup
The next step is to define each of the sections on your page with the same ID as defined in your Menu.
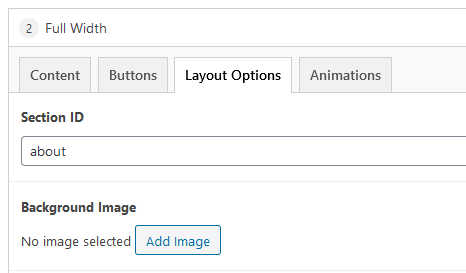
Navigate to your components within Flexible Template. Find the section you want to link.
Under Layout Options, fill Section ID with the IDs you defined in your Menu. For example, add about as a Section ID and you have just linked your #about item in the Menu to this section.

Do the same for all sections of your page which you want to link to the Menu. In our example, I now have three sections with Section IDs of about, schedule and team.
That's it! So clicking the about item in the Main Menu, which has a url of #about, now smooth scrolls to the section on the page with a section ID of about.
