Ultima Gaming Changelog
= 0.9.9999 =
- Added Patreon and TikTok to components that use social icons
- Reworked all Buttons, you can now toggle Font Awesome between Solid, Regular and Brands. This unlocks over 500 new icons
- Added a new Component Spacing option to Team Member component
- Added a new Component Spacing option to Player Showcase component
- Added a background colour field to individual Team Member images
- All images on the blog pages are no longer width: 100%
= 0.9.9998 =
- Small fix for 3-level navigation hover
- Fix for YouTube embeds
= 0.9.9997 =
- Fix for masthead stream embed with limit height
- Added an option to zoom video on mobile to hide YouTube title and controls
= 0.9.9995 =
- Reworked the masthead component
- Images, Videos and Embeds are now a more consistent size in Masthead component
- Full Height and Half Height mastheads are now better sized
- Added a new 'limit height' option under Masthead -> Layout Settings for masthead images which feel too big!
- Embeds with chat now have more space on mobile
- Mastheads are now better sized on mobile in landscape mode
- More masthead tweaks that I can't remember!
= 0.9.9993 =
- Added some tracking to the Twitch API calls for internal use
= 0.9.9992 =
- You can now display Twitch Collections through the Video component
- Fixed shortcode inside half + half component
- Added Tiktok to Social Links
= 0.9.9991 =
- More color control over blog posts and comments
- Half * Half component now works with image / text / shortcode
- You can now upload images for buttons (great for Twitch panels)
= 0.9.999 =
- More color control over blog posts and comments
- Half + Half component now works with image / text / shortcode
- You can now upload images for buttons (great for Twitch panels)
= 0.9.998 =
- The 'More' item for mobile navigation should now appear quicker, and more consistently
- Made some general js improvements which should increase performance
- Upgraded modernizr to 3.6.0
- Upgraded js tilt to 1.2.1
= 0.9.997 =
- Added some much needed improvements to the masthead component on tablet / mobile layouts
- You can now toggle the masthead logo on / off on mobile
- You can now toggle the masthead title text on / off on mobile
- You can now add a background color to the title text on mobile
= 0 .9.996 =
- Reworked most of the animations to feel smoother and less jarring
- Transition speed is quicker
- Transitions kick in faster as you scroll
- Transition delay between sections is shorter
- Transitions on buttons is more consistent
- Added Tilt animations to some sections and imagery
= 0.9.995 =
- Woocommerce now supported!
- Added a new settings page to control blog page colors and styles. Ultima Settings -> Blog Pages
- Many improvements to blog pages and post templates
- Added new social fields (discord, tiktok, snapchat, steam, playstation, xbox) to team members component and grid component
= 0.9.994 =
- Added a half-height option to masthead component
- Added a left / center / right option to full width component
- Fix a bug with video component
- Fixed a bug with short / tall nav
0.9.993
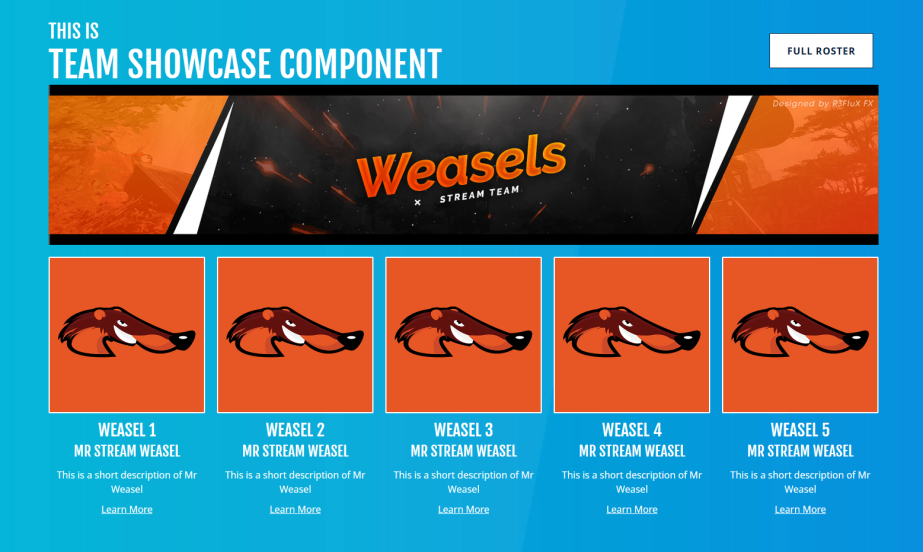
New Component! Team Showcase
Great for calling out multiple team members, star players, staff members, VIPs etc
Fixed an issue with smooth scrolling jump links - smooth scrolling will now work correctly across a multi-page site
Added some StreamWeasels orange to the flexible template

0.9.991
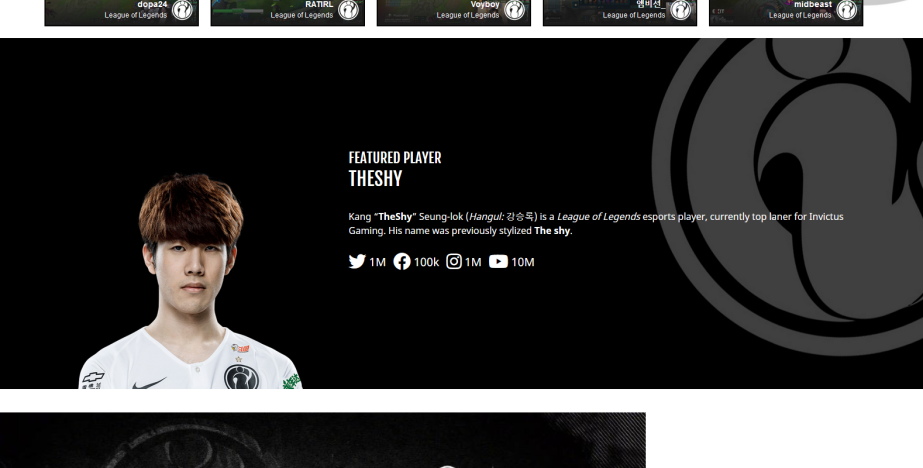
New Component! Featured Player
Great for featuring leaders, team members, community members, player profiles etc (see screenshot)
Updated Font Awesome to the latest version for more icon support (tiktok etc)

= 0.9.98 =
- Made some tweaks to the Team Member component
- You can now change the number of columns when set to non-scrolling mode
- Clicking a team member now centers the screen on that bio
- Clicking other team members while a bio is open now works correctly
- Removed an unnecessary background colour (white, now blank) from grid component
= 0.9.97 =
- Removed the bundled version of Classic Editor and now recommend it through TGM Plugin Activator (more reliable)
- Updated ACF Pro to 5.9.1
= 0.9.96 =
- Added a toggle in the Team Members component to disable scrolling effect
- Fixed a bug which affected pages with both the Twitch and YouTube video component loaded at once
= 0.9.95 =
- Updated Theme Update checker (now auto-updates with wp 5.5)
- Updated Classic Editor (bundled) to latest
- Tweaked YouTube Video component, now pulls higher res images
- Tweaked YouTube live code, removed SW APi key
- Added some new Custom Integration options tab under Ultima Settings -> Custom Integration
- Removed Mixer Integrations options * Added a new Footer Logo URL option under Ultima Settings -> Footer Settings
= 0.9.94 =
New Component - Social Counter
Fixed an issue with Team Members component

= 0.9.93 =
- Fixed an issue when a twitch and youtube video component used both at once
- Fixed an issue with Video and Twitch Embeds displaying on mobile
= 0.9.92 =
- Fixed an issue with Team Members component.
= 0.9.91 =
- Fixed an issue with the Team Members component, caused by punctuation
- Added messaging related to Mixer shutdown
- Added the ability to embed Twitch stream when online (requires masthead component)
- Added the ability to embed YouTube stream when online (requires masthead component)
- Fixed an issue with YouTube API key field
= 0.9.9 =
- Fixed some issues when creating a child theme
- Fixed some issues with blog post layout
= 0.9.8 =
- Restructured the main navigation
- Added the ability to add 2nd level and 3rd level navigation
= 0.9.7 =
- Admin bar was added back in for logged-in users
- Smooth scroll code was adjusted to allow for external links
- VOD Component - twitch API fix
- VOD Component - now choose between 5 and 10 videos
- Many of the new support links were sprinkled thorughout the theme
= 0.9.6 =
- Launch!
Title for This Block
Description for this block. Use this space for describing your block. Any text will do. Description for this block. You can use this space for describing your block. Description for this block. Use this space for describing your block. Any text will do. Description for this block. You can use this space for describing your block.
